Do it yourself wordpress
Ich sehe Dich.
Jetzt online sichtbar werden
Ich sehe Dich.
Jetzt online sichtbar werden
Eine fertig gestaltete WordPress-Seite als Vorlage für Dein Projekt.
Wähle aus zwei fertig gestalten WordPress Seiten Vorlagen. Inkl. aller Basic PlugIn’s, Rechtstexte und Platzhaltern für Deine Inhalte.
Mit dem Installationskurs lernst du Deine Vorlage zu installieren.
Wir installieren in diesem Online-Video-Kurs die Vorlage auf Deine Datenbank. Die Videos zeigen was das ist und wie das geht.
Mit dem Kurs “Webdesign” passt Du die Inhalte an Deine Wünsche an.
34 Video-Lektionen zu denen Du 24/7 Zugang hast. Lerne in Deinem Tempo alle grundlegenden Themen des Webdesigns.
Wirst du den Schritt in die Sichtbarkeit wagen?
Du möchtest nicht viel Geld ausgeben und kennst dich mit Webdesign und WordPress nicht aus?
Mit der Webseiten-Backstube bekommst Du das gesamte technische Basiswissen das du brauchst. Mit 40 Lern-Videos und Workbooks, nimmt Dich mein Konzept Schritt für Schritt an die Hand, damit du WordPress verstehst und für dich nutzen kannst.
Warte nicht mehr auf den richtigen Moment.
Mach ihn jetzt dazu.
Gerne für Dich da.
Johanna Eva Pardo


Was bietest du an? Was spricht deine Kunden mehr an?
Eher warm und verspielt oder eher kühl und strukturiert?
Wähle aus zwei unterschiedlichen Vorlagen,
die Deinem Projekt entsprechen.

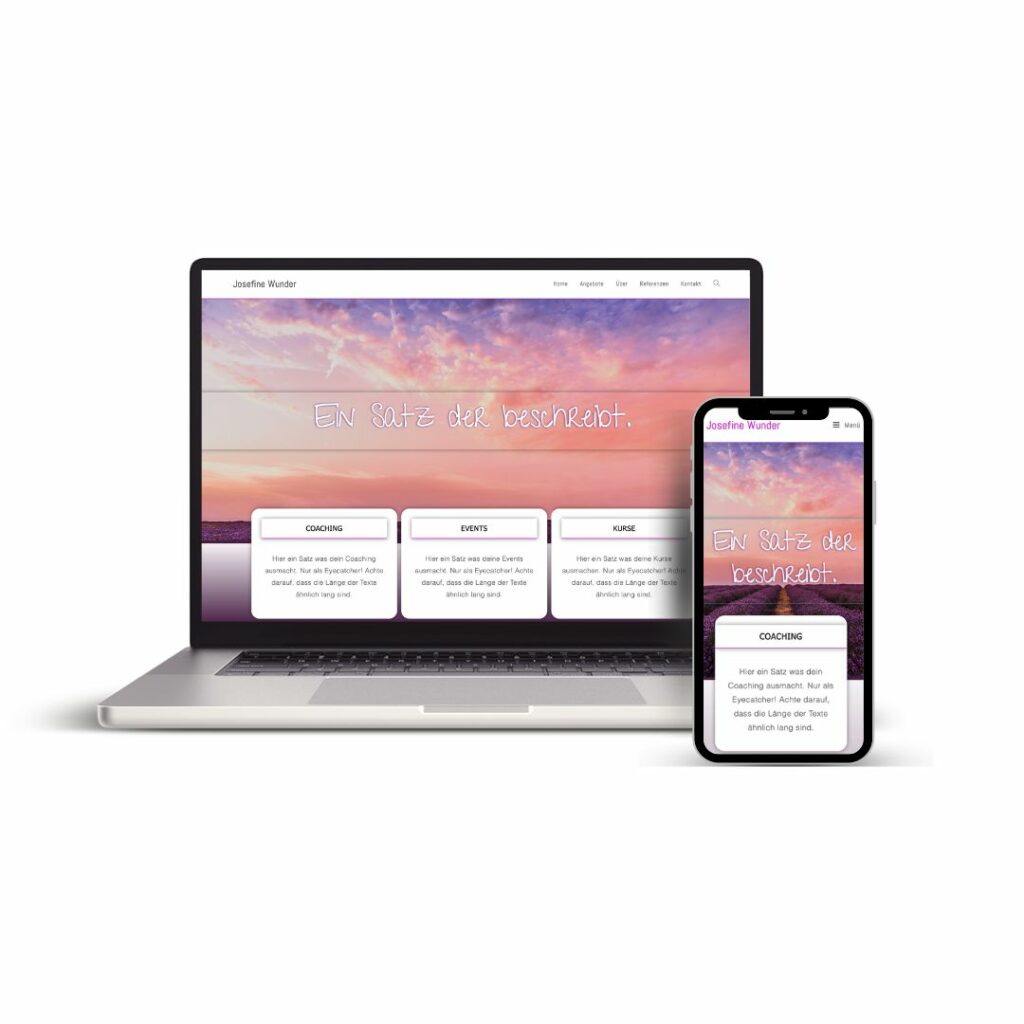
Die Vorlage Nr. 1 die Du wählen kannst, ist ein sogenannter One-Pager z.B. für Deine Coachings, Kurse oder spirituellen Events. Alles was Du in dieser Vorlage siehst, ist veränderbar. Wie das geht, zeigen Dir meine Video-Kurse. Passe sie an Deine Farben und Schriften an und nutze Deine eigenen Bilder. Aber vielleicht ist sie, so wie sie ist, schon fast perfekt für Dich?
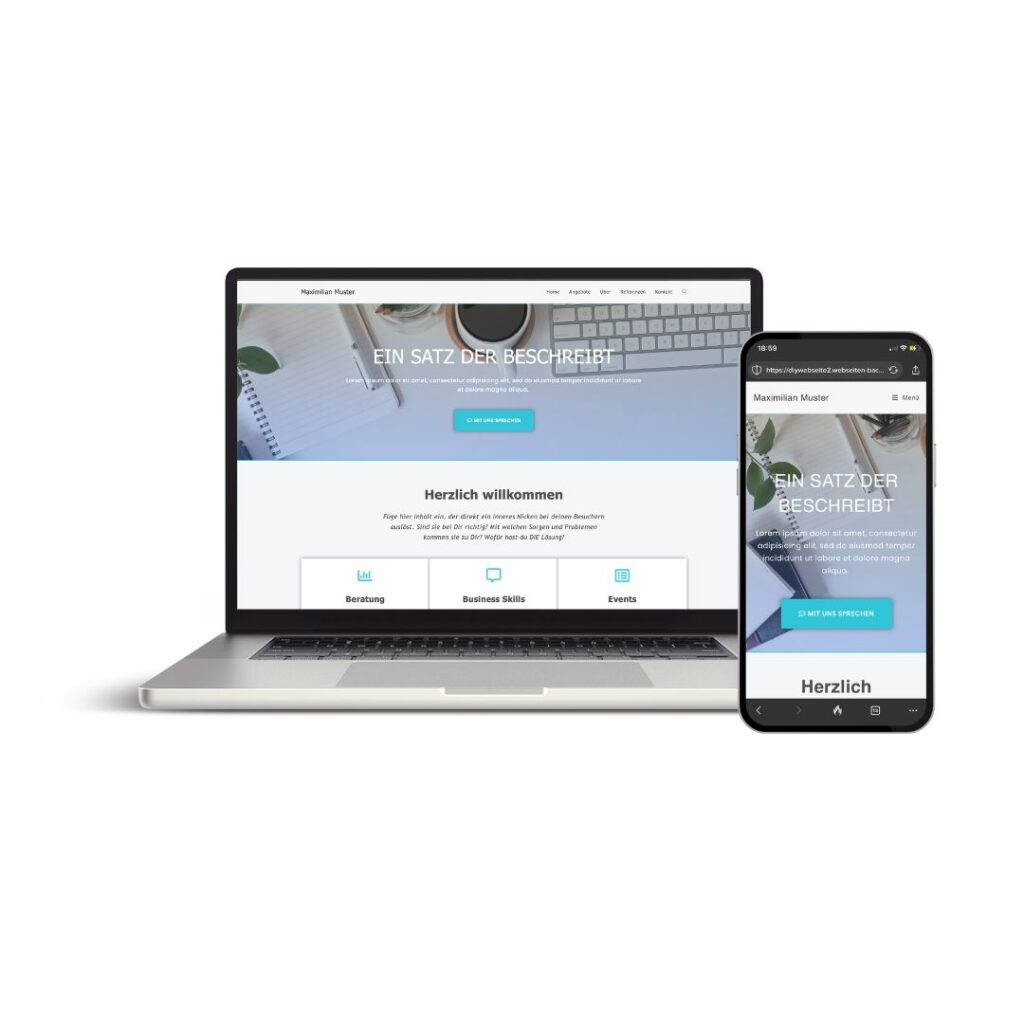
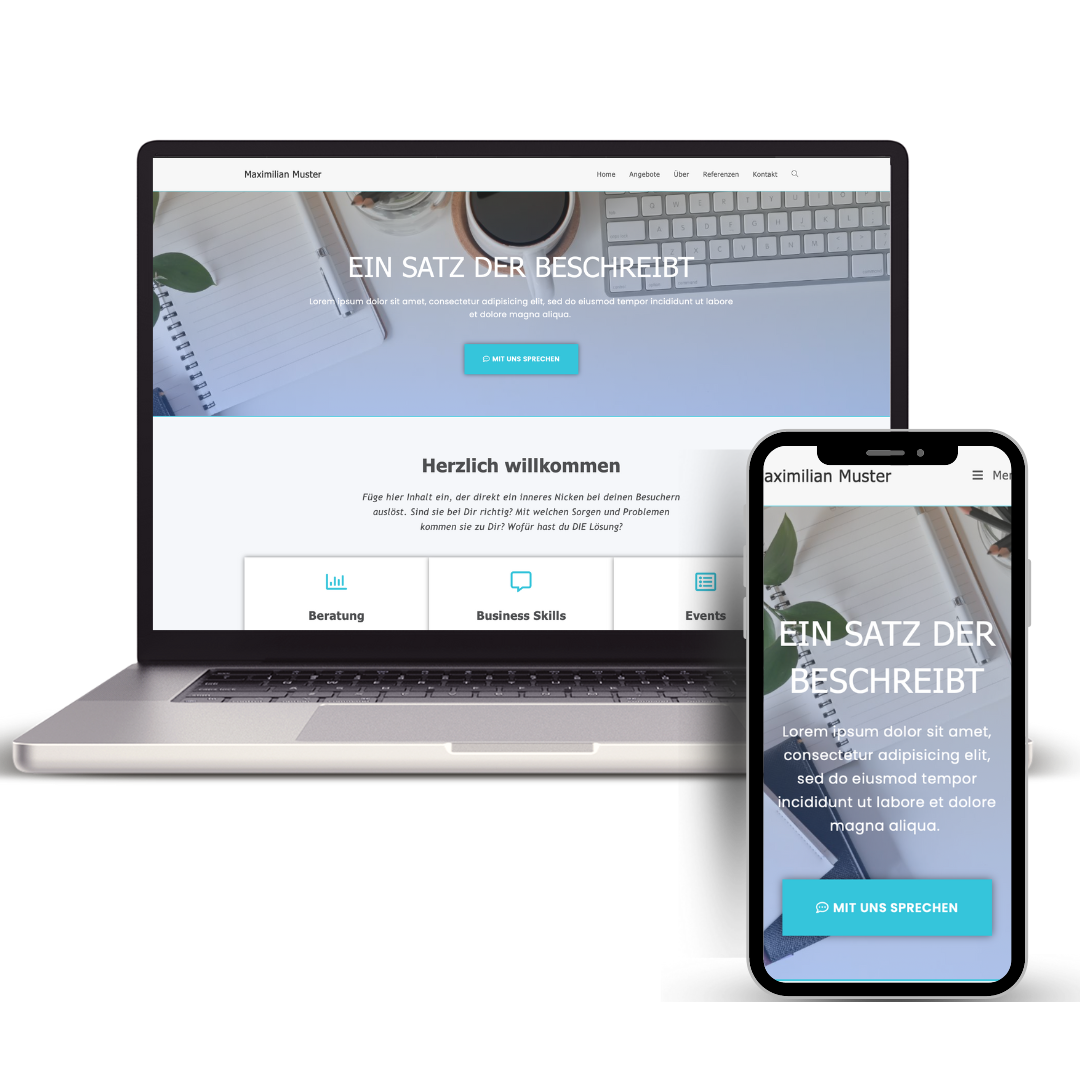
Die Vorlage Nr. 2 die Du wählen kannst, ist ein sogenannter One-Pager für Dein Beratungs-Business, Business-Skills oder Business Events. Es ist die richtige Vorlage für alle die es etwas dezenter und kühler mögen. Natürlich kannst Du auch hier alles was Du in dieser Vorlage siehst an Deine Wünsche anpassen. Meine Video-Kurse zeigen Dir wie.

Nachdem Du das Paket bei uns gekauft hast, möchtest Du nun die Vorlage auf Deine Seite installieren? In meinem Installationskurs (8 Lektionen) lernst Du Schritt für Schritt was du für den Start wissen musst..
Als Zusatzmaterial zu dem Installationskurs gibt es eine Bonus-Lektion zur Auswahl des richtigen Namens für Dein neues Projekt. Hast Du Deinen Business-Namen ausreichend gecheckt? Johanna Pardo teilt mit Dir Tipps wie Du den richtigen Namen findest und für Dich sicherst.
Der Anbieter der Webseiten des Kurses liegt bei All-Inkl. (Webseite All-Inkl.)" Anhand dessen zeige ich Dir, wie Du Deine Adresse reservieren kannst und die ersten Schritte gehst.
Eine professionelle Seite erkennst Du als erstes daran, ob diese ein SSL Zertifikat hat. Wir aktivieren es im Kurs zusammen, damit Deine Seite garantiert sicher und professionell ist.
Eine professionelle Seite erkennst Du auch daran, ob diese eine E-Mail Adresse hat, die zur Domain passt. Wir legen eine neue E-Mail Adresse für Dich an und aktivieren sie auch auf Deinen Geräten, damit Du wichtige E-Mails nicht mehr verpasst.
Jetzt geht's los! Wir installieren zusammen die Vorlage auf Deine Domain. Du wirst durch ein Installationsprogramm geführt und wenn alles klappt, ist das in 30 Minuten erledigt.
Ich zeige Dir wie Du dich das erste Mal bei WordPress anmeldest und einen kleinen Trick, der Dir das Arbeiten leichter machen wird.
Nach der Installation legt sich direkt eine Baustellenseite vor Deine Vorlage, damit Deine Besucher nicht die nackte Vorlage mit den Platzhaltern entdecken. In diesem Video passen wir sie gemeinsam an Deine Wünsche und Kontaktdaten an.
Bevor Du jetzt richtig loslegst mit dem Gestalten Deiner Seite, empfehlen wir Dir vorher die Datensicherung automatisiert einzustellen. Dafür haben wir Dir schon das PlugIN "UpdraftPlus" installiert und zeigen Dir wie Du das für sich einstellen kannst.

34 Videos die Dich in allen Basics des Webdesigns mitnehmen. Du wirst am Ende dieses Kurses wissen, wie Du Deine WordPress-Seite Stück für Stück an alles anpassen kannst, was Du Dir wünscht. WordPress ist die perfekte Basis für alle Deine ver-rückten Ideen, die jetzt und in Zukunft kommen mögen.
Du hast 24 Monate orts,- und zeitunabhängig Zugriff auf die Lerninhalte der Lernplattform.
Die Basics des Webdesigns:
Lernen die Farben kennen die zu Deinem Produkt und Deinen Kunden passen.
Du hast vielleicht eine ganz besondere Schrift, die Du unbedingt auf Deiner Seite verwenden möchtest? Leider sind nicht alle Schriften websicher, das bedeutet, sie können nicht auf ALLEN Browsern und Geräten gleich gut angezeigt werden. In dieser Lektion zeigt Dir Johanna wie Du websichere Schriften findest und sie für Deine Webseite nutzt.
Johanna nimmt Dich in diesem Video mit, wie Du selbst ein Logo für Dein neues Produkt gestaltest. Schau ihr über die Schultern und sie zeigt Dir ein paar Hacks wie Du Dein Logo selbst gestalten kannst. Außerdem lernst Du, was Du beim Export Deiner Dateien beachten solltest.
Zu Google und SEO könnte man einen ganz eigenen Kurs aufbauen. Die Grundlagen habe ich für dich zusammen gefasst. Du wirst nach dieser Lektion besser verstehen, wie Google “spricht” und findest im Workbook wertvolle Links die Dir bei deiner Recherche der Keywords weiter helfen.
In diesem Video sichern wir Deine Seite bevor Du mit dem Gestalten beginnen. Du lernst in diesem Video wie Du die Datensicherung automatisiert einstellen kannst, damit Deine Daten garantiert immer sicher sind.
Ich erkläre Dir die Grundstruktur von WordPress und wo wir Grundeinstellungen vornehmen müssen, damit Du es später während der Bearbeitung einfacher haben.
Die Kopfzeile ganz oben, dort wo das Navignationsmenü zu finden ist, nennt man Header. Ich zeige Dir, wie Du diesen an Deine Wünsche anpasst.
Jetzt gehts richtig los. Wir starten mit dem Hero, mit dem oberen Bereich Deiner Seite und verändern Titel, Farben und den 3er Block des oberen Bereichs.
Bitte füge keine Bilder vom Handy oder vom Fotografen direkt auf Deine Seite. In dieser Lektion erkläre ich Dir, wie Du die Bilder für Deine Seite bei Canva erstellst und sie in einem Format exportierst, das für Deine Seite passend ist.
Wir passen exemplarisch in diesem Video den ersten Textbereich der Vorlage an. Du wirst lernen wie Du Texte hinzufügst, sie an Deine Farben anpasst und alle Änderungen vornimmst, damit es wirklich Deine Seite wird.
Wie änderst Du die Hintergründe eines Abschnitts (großer blauer Kasten)? Wie fügst Du Elemente hinzu oder löscht sie? In diesem Video zeige ich Dir wie Du den Abschnitt an Deine Wünsche anpassen kannst.
Jede Seite braucht “Call to Action” Buttons, die Deine Besucher unterstützen Kontakt mit Dir aufzunehmen. Du lernst wie Du Links in Texte hinzufügst, aber auch die Buttons auf Deiner Seite anpasst.
Für den Fall, dass aus welchen Gründen auch immer, das Layout Deiner Seite kaputt gegangen ist, kannst Du ganz simpel wieder von vorne anfangen (ohne den ganzen Installationsprozess durchlaufen zu müssen). Dafür habe ich Dir jede Seite als Template gespeichert, damit Du diese wieder einfügen kannst. In diesem Video zeige ich Dir wie das geht.
In diesem Video passen wir nun Deine drei separaten Inhalts-Seiten an: Impressum, Datenschutz und Kontaktseite.
Es ist super wichtig, dass Du NICHT online gehen, bevor Du diese Seiten bearbeitet hast und Deine persönichen Daten hinzugefügt hast.
HINWEIS: Da wir nicht wissen, was Du auf Deiner Seite noch hinzugefügt hast, können wir keine Haftung für die Inhalte des Impressums und des Datenschutzes geben. Hier gibt es garantiert rechtlichere Texte für Deine Seite: https://www.it-recht-kanzlei.de
82% Deiner Besucher besuchen Deine Seite über mobile Anwendungen. In diesem Video passen wir Deine Webseite an die mobile Nutzung an.
Auf Deiner Website werden von verschiedenen Systemen automatisch “Cookies” verteilt, die den Besuchern eine gleichbleibend gute Performance/Leistung Deiner Website garantieren. In vielen Fällen ist dafür die Zustimmung der Besucher erforderlich. Das ist der Cookie-Banner den Du wahrscheinlich von anderen Seiten kennst. In diesem Video lernst Du wie du diesen an Deine neue Online-Präsenz anpasst.
Damit sich Unbefugte nicht durch mehrmaliges Anmelden in Dein Dashboard hacken können, wurde in der Vorlage bereits das PlugIN iThemes security installiert.
Laut einem Gerichtsurteil von Anfang 2022 dürfen Google Fonts nicht mehr von Google abgerufen werden, da dabei die IP-Adresse Ihrer Besucher an Google übermittelt wird. Dank eines wichtigen Plugins ist dieses Problem gelöst. In diesem Video zeigen ich Dir wie Du das PlugIn nutzen kannst.
Wenn Du demnächst online gehst, willst Du Deine neue Seite sicher auch auf Facebook und Co. teilen, oder? Vielleicht ist Dir schon aufgefallen, dass dann so ein kleines Vorschaubild mit einem kleinen Text dazu erscheint? Genau das passen wir in diesem Video an, damit Deine neue Seite professionell aussieht.
Bis WordPress die Daten an Google sendet, kann es unter Umständen etwas dauern. Wenn Du auch so ungeduldig bist, dann ist dieses Video das richtige für Dich. Wir stupsen den Prozess manuell an und indexieren Deine Seite direkt bei Google.
Wie fügst Du neue Inhalts-Seiten zu Deiner Website hinzu? Wie kannst Du diese neuen Seiten zu Deinem Navigationsmenü hinzufügen? All das lernst Du in dieser Lektion.
In dieser Lektion lernst Du wie du einen Blog mit WordPress erstellen kannst. Ich erkläre dir, warum ein Blog wichtig ist und wie du ihn nutzen kannst, um gefunden zu werden. Außerdem gebe ich dir Tipps zur Keyword-Recherche und zur Generierung von Content-Ideen.
Als erstes checken wir, ob Du schon ein PlugIn zum Versenden von E-Mails installiert hast?
Um zwischen Brevo und WordPress eine Verbindung aufbauen zu können, brauchen wir einen sogenannten API Schlüssel. Lerne in dieser Lektion wo du ihn bei WordPress und Brevo einstellst.
Wir wollen unter allen Umständen verhindern, dass deine Newsletter im Spam deiner interessierten Menschen landen, oder? Dafür müssen wir deine E-Mail Adresse und deine Domain bei Brevo hinterlegen.
Um zu Verhindern, dass E-Mails im Spam landen, fügen wir in den DNS Einstellungen neue Einträge hinzu, um Deine neue Seite zu authentifizieren. Solltest du ALL-Inkl. als Deinen Hoster nutzen, brauchst du mind. das zweite Paket (Privat-Plus), um diese Einstellungen vornehmen zu können.
Jetzt geht es endlich los! Wir erstellen in dieser Lektion Dein erstes Anmeldeformular und Du lernst alles über Kontaktattribute und Kontaktlisten.
Damit die Anmeldung zu Deinem Newsletter professionell abläuft, legen wir in dieser Lektion zwei neue Seiten auf deiner Website an, die Deine Interessierten ein einheitliches Bild Deines Unternehmens präsentieren.
Nun ist es soweit und wir betten Dein neues Formular auf deiner Website ein, damit deine ersten Besucher sich direkt anmelden können!
Leider ist es bei Brevo nicht automatisch so eingestellt, dass du eine Benachrichtigung erhältst, wenn sich ein neuer Kontakt in deine Liste anmeldet. Ich zeige Dir in diesem Video wie du eine Automation einstellst und sofort benachrichtigt wirst, wenn du einen neuen Kontakt hast.
Nun ist es endlich soweit und Du kannst deinen ersten Newsletter verschicken. Wir legen dir in dieser Lektion eine schöne Vorlage an und versenden Deinen ersten Newsletter.
Carola Stellmacher hat ihre Website mit der Vorlage und dem Webdesign-Kurs erstellt.
Sie hat im November 2023 erfolgreich ihre Hundeschule eröffnet.

“Als Existenzgründerin stand ich vor der Aufgabe, mein Unternehmen mit einer professionellen Website zu präsentieren. Ich habe mich im Vorfeld über verschiedene Baukastensysteme informiert und wollte meine Webseite mit WordPress erstellen. Allein kam ich mit dem Programm nicht zurecht.
Aus diesem Grund habe ich mich für ein Template der Webseitenbackstube und den Webdesign-Kurs entschieden.
Durch die Schritt-für-Schritt-Anleitungen in den Videos sowie den Workbooks war ich als Neuling auf dem Gebiet in der Lage, die Grundlagen des Webdesigns zu verstehen und meine Seite nach meinen Wünschen anzupassen.
Für mich hat sich die Investition auf jeden Fall gelohnt.”
Carola Stellmacher – Hundecoach
Genau deswegen gibt es dieses Produkt. Es ist für Anfänger gedacht und nimmt Dich Schritt für Schritt an die Hand. Ein gewisses Grundverständnis für Technik ist allerdings von Vorteil.
So lange das Produkt auf dem Markt ist. Mindestens aber zwei Jahre.
Das kommt auf viele Variablen an. Hast Du alle Vorbereitungen getroffen? Kennst Du Deine Schriften und Farben? Hast Du schon ein Logo und Deine Texte fertig? Wenn all das bereits da ist und Du dich jeden Tag dran setzt, kannst Sie in ca. einer Woche online gehen, doch rechne lieber entspannt mit 3- 4 Wochen.
Dies sind 100% Selbstlernkurse. Demnach gibt es keinen Support für Webdesign-Fragen. Sollte es technische Probleme mit dem Kurs geben, steht unser Support natürlich gerne zur Seite.
Natürlich.
Im Installationskurs wird allerdings in den Videos die Benutzeroberfläche evtl. eine andere sein als Deine, denn ich habe als Hoster (Anbieter) “All-Inkl.” Das kann Dich verwirren, doch die Begriffe die ich in meinen Videos nutze, findest Du auch (vielleicht etwas abgewandt) bei Deinem aktuellen Anbieter.
Ab dem Webdesign Kurs ist die Oberfläche unabhängig von Deinem Anbieter, denn dann arbeiten wir mit WordPress und Elementor.
Deine E-Mail Adresse ist immer dort wo Deine Domain ist. Sie wird von der Installation der Vorlagen-Webseite nicht gefährdet.
Unbedingt! Im Zusatzmaterial des “Webdesign Kurses” findest Du auch ein Video wie Du zusätzliche Seiten zu denen aus der Vorlage hinzufügen kannst.
Grundsätzlich kannst Du mit der Zeit mit WordPress (fast) ALLES machen. Die Vorlage ist der Grundstein, die technische Basis für all die Entwicklungen die Dein Unternehmen in den nächsten Jahren vornehmen wird.
Als erstes brauchst Du einen Webhoster (das zu Hause Deiner Webseite), eine Domain (die Adresse Deiner Webseite) und eine E-Mail Adresse. Aber mach Dir keine Sorgen, in den 8 Videos des Installationskurses, erkläre ich Dir alles Schritt für Schritt. Ich zeige Dir, wie Du eine gute Domain findest, sie auf dem Markt checkst, wie Du Deinen Webhoster findest und eine eigene E-Mail Adresse anlegst.
Die Installation meiner Homepage-Vorlage überschreibt Deine bestehende Seite. Das heisst, alle alten Daten und Installationen werden überschrieben.
Vorlagen anschauen:
Coaching-Vorlage
Business-Vorlage
Die Vorlage ist DSGVO Konform und hat bereits ein PlugIn installiert, das alle Deine Schriften automatisch lokal speichert. In meinem Video-Kurs erzähle ich mehr dazu.
Folgende Plugins sind in beiden Vorlagen bereits installiert:
Vergewissere dich, dass Du den richtigen Namen der Datei genutzt hast. Da ich regelmäßige Updates vornehme, verändert sich der Namen der Datei mit der Zeit.
Heisst Deine Datei Installer-7.php, dann musst Du in Deinem Browser eingeben: www.ihredomain.de/installer-7.php.
Sollte die Datei Installer-14.php heißen, dann musst Du in Deinem Browser www.ihredomain.de/installer-14.php eingeben.
Vorlage, Installations,- und Webdesign-Kurs
Preis brutto – inkl. MwSt
Die Abbuchung erfolgt über Digistore24

Mein tiefstes Anliegen bist DU. Deine Sichtbarkeit, mit all den bunten Farben und Gaben die Gott Dir geschenkt hat. Ich bin überzeugt, dass diese Welt nur so dunkel geworden ist, weil all die leuchtenden Seelen noch zu schüchtern in der Ecke stehen. Mit der Webseiten-Backstube habe ich ein Unternehmen aufgebaut, dass das Neue möglich macht. In Gemeinschaft. Im Austausch. In Verbundenheit. Dem habe ich mein Leben gewidmet.
Gelernt habe ich Bäckerin, Industriekauffrau, Betriebswirtin, Content-Manager und Systemischer Change Manager. 15 Jahre Vertriebsaußendienst in leitenden Positionen und 7 Jahre intensive Forschungsarbeit wie ein selbstbestimmtes Leben möglich ist.
